【Shopifyの商品画像】サイズや枚数は?推奨サイズに変更する方法!商品撮影についても解説
ShopifyでECサイトを開設している場合は、Shopifyの規定に沿って商品画像を掲載しなくてはいけません。Shopifyの商品画像のルールや画像を差し替える方法、画像修正に使えるアプリについてまとめました。ぜひ参考にしてください。
目次
- Shopifyの商品画像ルール
- Shopifyの商品画像を変更する方法
- Shopifyの商品画像の変更が楽になるアプリ
- 商品画像はプロに撮影してもらおう
- 最新機能を取り入れたShopifyの魅力
- Shopifyのシステムを解説
- Shopifyのミッション
- 撮影実績紹介
Shopifyの商品画像ルール

Shopifyに掲載する商品画像には、サイズや縦横比、枚数、データ容量、画像形式などがすべて規定されています。ルールを守らずに画像を投稿すると、ECサイト上の画面に反映されない可能性があるため、注意が必要です。
また、Shopifyに掲載できる画像には、ヘッダー画像やコレクション画像などのさまざまな種類があります。種類ごとにルールが異なる点にも注意しましょう。
推奨画像サイズ・縦横比
Shopifyに掲載できる画像は、縦4472ピクセル、横4472ピクセル以下とされています。ただし、上限である4472×4472の画像ばかりを投稿すると、データ量が増えてしまい、画像がスムーズに表示されない可能性があります。
ECサイトにとって、商品画像がスムーズに表示されないことは致命的です。ユーザーは画像を見て購入するかどうかを判断するため、画像なしには判断材料がありません。また、ECサイト内のページ移動に時間がかかってしまうため、サイトから離脱するユーザーが増えると想定されます。
とはいえ画像のデータ容量が軽すぎると、画素が粗くなってしまい、商品やECサイトへの信頼感が薄れるリスクもあります。画像サイズをいくつか変更しながら、軽快な操作性と見た目の信頼性を両立するようにしましょう。
・ヘッダー画像
商品ページのヘッダー画像は、幅は100~250ピクセル、縦は100~250ピクセルに収める必要があります。他の画像と比べるとサイズが小さいため、鮮明な印象のものを選ぶようにしましょう。
・コレクション画像
コレクション画像とは、商品ページで商品紹介のために掲載する画像です。上限は4472×4472ですが、軽快に表示させるためには2048×2048がおすすめです。
また、縦横比については特に決まりはありません。しかし、コレクション画像はInstagramでも表示させることができるため、Instagramに合わせて正方形に調整しておきましょう。
・スライドショー画像
スライドショーの画像は、横長の特殊な形状です。幅1200~2000ピクセル、高さ400~600ピクセルに調整しておきましょう。
なお、スライドショーの挿入は、スライドショー用のアプリを使って行います。商品ページにスライドショーを表示したくないときは、アプリのインストールや画像設定は必要ありません。画像表示の軽快性を維持したい方も、スライドショーなしを検討できます。
・バナー画像
バナー部分に表示される画像は、適切な大きさにリサイズされるので、画像を調整してから掲載する必要はありません。ただし、あまりにも不鮮明な画像は、バナーサイズになっても不鮮明なため、クリアな印象のものを指定するようにしましょう。
・ロゴ画像
ロゴ画像は幅250ピクセル以下、縦450ピクセル以下です。なお、ロゴ画像の幅は最低50ピクセルです。画像登録のページでサイズをカスタマイズできるため、事前に調整しておく必要はありません。
また、ロゴ画像を設定しない場合は、ECサイトの店舗名がロゴ画像の欄に表示されます。一方、ロゴ画像を設定したものの、インターネット通信の状況などにより画像が表示されない場合は、代替テキストが表示されます。万が一の状況に備えて、代替テキストを設定しておきましょう。
枚数
Shopifyに掲載できる商品画像の枚数は、1枚あたりのデータ容量によって異なります。画像1枚のデータ容量が20MBの場合なら、250枚まで掲載できます。
なお、あまり画像が多すぎても、すべての画像を見てもらえるとは限りません。また、データの合計量が多くなるため、商品ページの表示に時間がかかるようになる可能性があります。軽快性を維持するためにも、枚数は必要数だけに抑えるようにしましょう。
データ容量
1枚あたりのデータ容量は、20MBが上限になります。枚数は250枚が上限のため、理論上では5000MB=5GBがデータ容量の上限です。
ただし、データ容量が上限に近づくと、操作性が落ちる可能性があります。無理に画像の枚数を増やすのではなく、ユーザーに必要な情報を与えられる程度に減らし、操作性を維持しておきましょう。
画像形式
Shopifyで掲載できる画像形式としては、PNGが推奨されています。次いで、JPEGとGIFも推奨されています。
PSDやTIFF、BMP、HEIC、WebPで画像登録することは可能ですが、自動的にPNGかJPEGに変換される点に注意が必要です。画像形式が変わるとデータ容量や透明度なども変わることがあるため、PNGかJPEGのいずれかに画像形式を変換してから、登録するようにしましょう。
解像度
Shopifyの商品画像の解像度は、特に決まりはありません。しかし、見やすさと操作性の両立を図るなら72dpiの画像がおすすめです。
なお、dpiとは1インチ(=2.54cm)あたりのピクセル数のことです。解像度が大きいときはピクセル数も大きくなるため、画像が重くなってしまいます。72dpi以下の低解像度の画像も登録できますが、明らかに画素が粗く見える可能性もあるため注意しましょう。
Shopifyの商品画像を変更する方法

Shopifyに掲載している商品画像は、いつでも変更できます。不適切な画像があったときや商品モデルが変わったときなどは、適時商品画像を変更しましょう。販売している商品と掲載画像にズレがあるときは、返品率が高くなるリスクがあります。
次の手順で画像を変更してください。
- Shopifyの管理ページにアクセスする
- 画像をドラッグ&ドロップで追加する
- 画像の説明文章を記入する
- トリミング・描画・リサイズを実施する
それぞれの手順を説明します。
1.Shopifyの管理ページにアクセスする
画像の切り出しやサイズ調整は、Shopifyの管理ページでも実施できます。紹介したサイズに調整した画像をアップロードするのでも良いのですが、特にこだわりがないのであれば、Shopifyの管理ページにアップロードしてから画像サイズを調整しましょう。
まずはアップロードする画像が揃っているか、パソコンのファイルボックスなどを確認してください。不足するカットがある場合は撮影し、一括でアップロードできる状態にしておきます。すべて画像が揃っている場合は、Shopifyの管理ページにアクセスしましょう。
2.画像をドラッグ&ドロップで追加する
管理画面の左側の「商品管理」をクリックし、「商品を追加する」を選んでください。商品画像が入ったファイルボックスを開け、ドラッグ&ドロップでShopifyの管理ページのメディアの項目に画像を追加します。
3.画像の説明文章を記入する
追加した商品画像をクリックし、画面の右側にある「代替テキスト」の部分に、画像を説明する文章を入力しましょう。
なお、代替テキストは、商品画像が表示されなかったときに商品ページに表示される文章です。長すぎると不自然な印象になってしまいますが、「画像」や「写真」のようにあまりにも短いのも商品説明とはなりません。「グラスAの正面」などの画像固有の特徴がわかるテキストを作成しましょう。
4.トリミング・描画・リサイズを実施する
画像のサイズや縦横比を調整していない場合は、代替テキストを記入した後で調整します。Shopifyの管理ページでは、トリミングと描画、リサイズの3つを実施できます。
「トリミング」とは、画像の切り出しのことです。画像のフレーム部分を動かすことで、適切な大きさに切り出せます。商品とは関係のないものが写り込んでいる場合や、余白が多すぎるときなどは、商品が中央に来るように調整して切り出しておきます。
「描画」とは画像に色やブラシで書き加える機能です。画像だけでは伝わらない情報があるときや、プラスアルファの情報を紹介したいときは描画機能で書き加えましょう。
「リサイズ」は画像のサイズを変更する機能です。縦横比の調整もリサイズできます。たとえば、コレクション画像などをすべて正方形に統一する場合には、「正方形」をクリックしてください。自動的に縦横比が1:1に調整されます。
なお、トリミング・描画・リサイズの調整は、いずれも画像1枚ごとに実施します。商品数が少なく、画像数も少ないときなら問題はありませんが、枚数が多いときは手間と時間がかかってしまいます。次に紹介するアプリを利用して、一括調整をしましょう。
Shopifyの商品画像の変更が楽になるアプリ

Shopifyの管理ページでは、画像を1枚ずつトリミングやリサイズできます。操作性は高いため、特に不便というわけではありませんが、画像数や商品数が多いときは、手間がかかってしまうため注意しましょう。
商品画像の変更や調整を簡単にするアプリとしては、次の3つが挙げられます。
- Photo Resize
- オンライン画像リサイザー
- Bulk Image Edit - Image SEO
いずれもShopify専用アプリです。Shopifyの規定に合わせて作られているため、使い勝手がよく、手間をかけずに大量の画像の変更・調整を実施できます。
Photo Resize
ShopifyはInstagramでも表示されるため、画像を正方形に調整しておくことがすすめられています。しかし、デジタルカメラやスマホで撮影すると正方形とはならないため、縦横比を1:1にする工程が発生します。
トリミング以外の方法で縦横比を1:1にすると、商品の横幅が圧縮されて実物とは異なる見た目になってしまう点に注意しなくてはいけません。また、Shopifyの管理ページで縦横比を調整すると、1回の作業につき1枚しか対応できないため、作業に時間がかかります。
Photo Resizeは、画像のリサイズを一括でできるアプリです。以下の方法でまとめて画像を正方形にできるため、時間の大幅な短縮が可能です。
- Photo Resizeのアプリをインストールする
- 管理ページで正方形ではない画像を選択する
- 「全ての画像を正方形にする」を選択する
なお、無料プランでは50枚までの画像を一括リサイズできます。50枚を超える画像を一括でリサイズしたいときは、有料プランを選びましょう。
Photo Resize
オンライン画像リサイザー
オンライン画像リサイザー(公式オプティマイザー)は、最大で6枚までの画像を同時にリサイズできるアプリです。Shopifyの推奨サイズに合うように調整されるため、リサイズと同時に画像サイズも最適化できます。
なお、オンライン画像リサイザーは利用回数や枚数を問わず無料で使えるアプリです。料金を気にせず利用したい方にもおすすめです。
オンライン画像リサイザー
Bulk Image Edit ‑ Image SEO
Bulk Image Edit - Image SEOは、画像サイズをリサイズできるだけでなく、代替テキストの設定やファイル名も最適化できるアプリです。代替テキストを最適化することは、SEOにもなるため、ユーザーがキーワード検索したときに検索結果ページで上位表示も狙えるようになります。
Bulk Image Edit - Image SEOでは、画像サイズと解像度は一定のままデータ容量を圧縮できるため、ユーザーにとって見やすいECサイトに仕上げることができます。なお、無料プランでは月に50回までの画像編集が可能です。
Bulk Image Edit ‑ Image SEO
Shopifyの商品画像はプロに撮影してもらおう

ShopifyなどでECサイトを作成するときは、規定に合わせて画像を調整することが大切です。商品画像を専門にしている撮影会社なら、細かなルールも熟知しているため、スムーズに撮影してもらえます。
商品写真は、ぜひAirPhotoにご相談ください。AirPhotoではECサイト向けの商品写真を得意としているだけでなく、商品をおしゃれに見せるスタイリングも得意としています。ぜひお気軽にお問い合わせください。
お問い合わせはこちら
お急ぎの場合はこちら
最新機能を取り入れたShopifyの魅力
Shopifyの機能は日々進化を続けています。近年ではAIの導入も進んでおり、Shopを運営する企業の業務効率化に取り組んでいたり、モバイルユーザー向けの最適化も実施されております。
コマースに特化したAI
AIを活用した機能をプラットフォーム全体で利用することで、手作業に費やす時間を削減し、より多くの仕事をより迅速にこなすことができます。
・スマート返信:近日中に、Shopify Inboxのスマート返信機能で、ライブチャットでの問い合わせを即座に確認、編集、返信できるようになります。
・即時回答:Shopify Inboxでパーソナライズされたよくある質問やその回答を公開できます。
・メールの最適化:Shopify メールを使用して、訴求力のある件名を生成し、魅力的なメールコンテンツを作成し、最も影響力の高い最適な送信タイミングを見つけられます。
詳しくはこちらをご覧ください
モバイル買い物客向けに最適化
Shop Payのチェックアウトの4回に3回はモバイル端末で行われています。ネイティブモバイルのストアをパーソナライズし、数回のクリックでブランドを拡張することができるShopアプリで、モバイルの買い物客を獲得、維持します。リッチメディアヘッダーを利用してShopストアをカスタマイズしたり、カスタマイズ可能なコレクション、カテゴリー、ナビゲーションで在庫を表示したりすることができます。
詳しくはこちらをご覧ください
販売機会を逃さないために、世界最高のチェックアウトを使いましょう
Shopifyチェックアウトを利用することで、最高のコンバージョン、世界的に認められた最高レベルの購入体験、実証済みのインフラストラクチャの信頼性とパフォーマンス、そしてビジネス固有のニーズを満たすためのカスタマイズが行える柔軟性を得ることができます。Shopifyでは、販売を拡大するために、常にチェックアウトの高速化とパフォーマンスの向上に努めています。
高速で合理的なカスタマーフローを重視して構築された、即戦力のチェックアウト機能でコンバージョンの最大化を実現します。
既にShopifyの全ストアの間で最も利用されているデジタルウォレット「Shop Pay」に登録している1億人以上の購入者ネットワークにリーチを拡大するために、ワンクリックのチェックアウト機能を活用しましょう。
大企業から複雑なビジネスまで、アプリベースで、アップグレードしても安全で、コンバージョン率が高く、Shop Payと統合された方法でチェックアウトをカスタマイズすることができます。
詳しくはこちらをご覧ください
主要マーケットプレイスの全リスティングを管理画面で一元管理
Amazon、Walmart、eBayなどの世界の大手マーケットプレイスに、Shopifyの商品カタログを連携させることができます。販売場所を問わず、マーケットプレイスのリスティング、在庫、注文、フルフィルメントを、Shopifyで効率的に直接管理できます。また、マーケットプレイス固有のコンテンツや価格設定の優先順位を簡単に設定し、リスティングを一括管理できます。
詳しくはこちらをご覧ください
Shopifyのシステムを解説

Shopifyは、カナダでサービス提供開始したECサイト構築サービスです。日本でサービス提供がスタートしたのは、2017年で、その使い勝手の良さから、年々導入店舗数が増加し、導入数世界ナンバーワンのECプラットフォームと言われています。
一からECサイトを構築しようと思うと、多額の費用がかかるというのが、一般的でしたが、初期費用を抑えながらオリジナルのECサイトを構築することができます。
日本でも多くの人気企業が、自社のオンラインショップにShopifyを導入しています。
Shopifyのシステムについてはこちらの記事をご覧ください
Shopifyのミッション
Shopifyは、「すべての人のためにコマースをより良くする」をミッションに掲げています。
ビジネスの立ち上げ、運営、規模拡大を容易にすることで、たくさんの人が独立できるようにサポートすることがShopifyの担う役割であり、コマースの未来が大きく発展していくと信じて事業を行っています。
Shopifyの歴史
喫茶店に集まる5人の仲間たちからスタートしたShopifyは、今や世界中で10,000人を超えるコミュニティを築いています。Shopifyでは、数百万のビジネスをサポートしながら、人材とコミュニティに投資しています。こうした背景からNo1プラットフォームが生まれました。
Shopifyの撮影を外部に依頼したい方は、撮影の依頼方法やおすすめの撮影会社をまとめたこちらの記事を参考にしてください。
撮影実績紹介
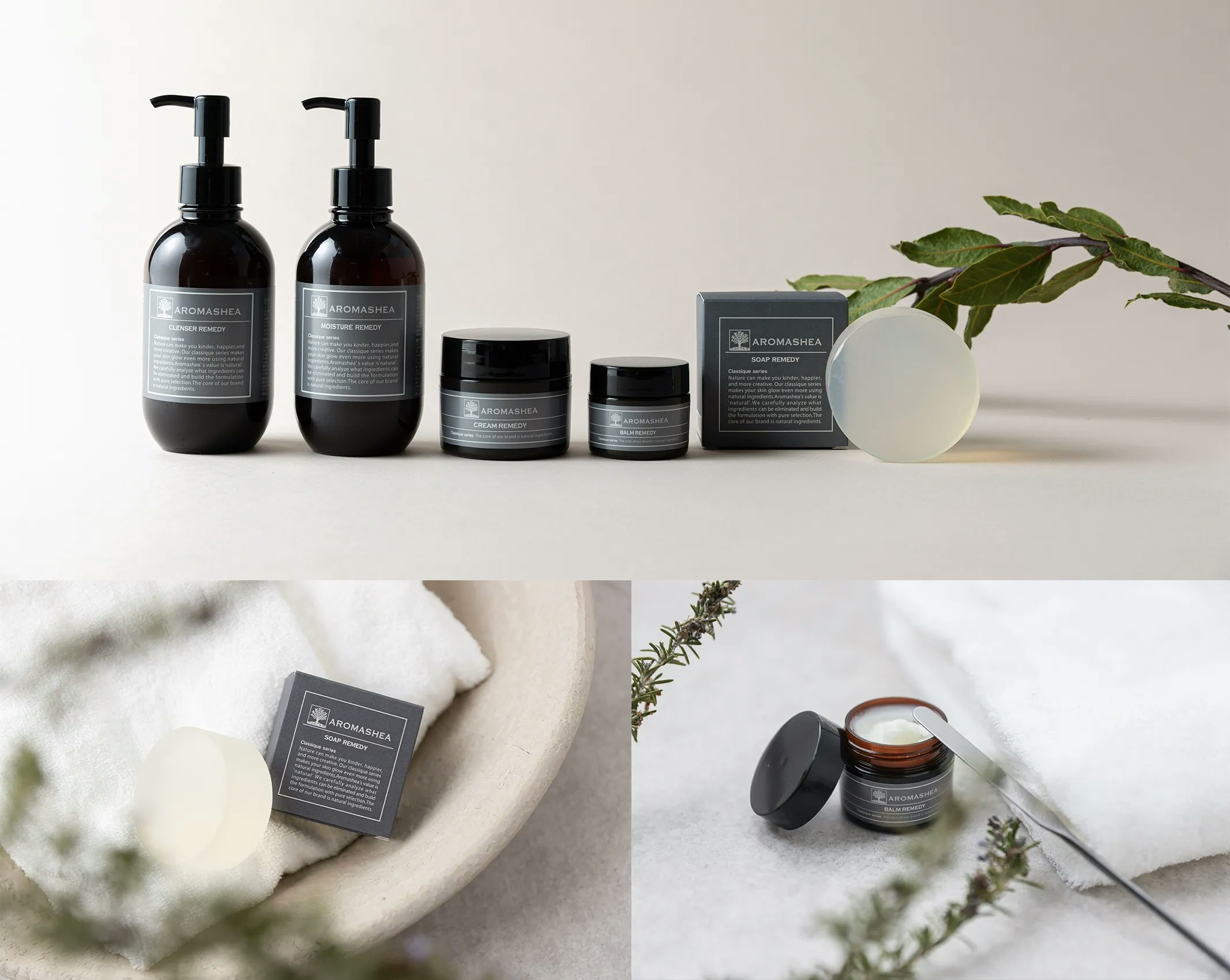
イオス コーポレーション様

クライアント:イオス コーポレーション
撮影内容:基礎化粧品
コメント:洗練されたパッケージの印象を崩さぬようシンプルな背景を選び、ラインナップを見せるスタイリングで撮影
みどり製菓株式会社様

クライアント:みどり製菓株式会社様
撮影内容:スイーツ
コメント:ストロボを上から当てて影が不自然に出ないように調整し、レフ板を置くことで強くでる影を和らげながら光が回るよう撮影
calm様

クライアント:calm
撮影内容:ファッションアイテム
コメント:男性用アパレルのクリスマスギフトを大人シックなスタイリングで撮影
撮影実績をもっと見る >
お問い合わせはこちら
お急ぎの場合はこちら
03-6824-2695
撮影FAQ
AirPhotoとはどんなサービスですか?どうやって使ったらいいですか?
AirPhotoは、ブランドの世界観を表す商品写真撮影を専門とした「バーチャル・スタジオ」です。撮影には世界のどこからでもオンラインで参加可能です。D2C/EC事業者様・広告代理店様向けに、ハイクオリティの写真をリーズナブルに速く撮影します。
サービスの詳細はこちらをご覧ください>>
全国どこからでも申し込み可能ですか?
はい、可能です。
弊社のスタジオに撮影対象商品をご発送いただければ、日本全国どこからでもお申し込み可能です。
撮影予算が決まっているのですが、その予算内で撮影の相談をすることは可能でしょうか?
はい、ご予算に合わせてご提案させていただきます。
詳しくはお問い合わせください。
撮影には立ち合えますか?
原則としてオンライン(zoom)での立ち合いが可能です。
スタジオにいらして現地での立ち合いをご希望の場合は、料金体系が時間制に変化します。詳しくは料金体系をご参照ください。
その他、AirPhotoの撮影に関する質問と回答を以下のページにまとめました。
ぜひ撮影の参考にしてください。
初回限定!お試し撮影プラン

AirPhotoでは、初めてご利用頂くお客様限定の「お試し撮影プラン」をご用意しております。
詳しくはお問い合わせください。
※お問い合わせ時に「お試しプラン希望」とご記載ください
